Beehexa will show you how to create a cart on Bigcommerce using Postman in this article. Every business operating an eCommerce website needs a shopping cart. Following this process, you can create a cart with all the information you want using Postman in BigCommerce.
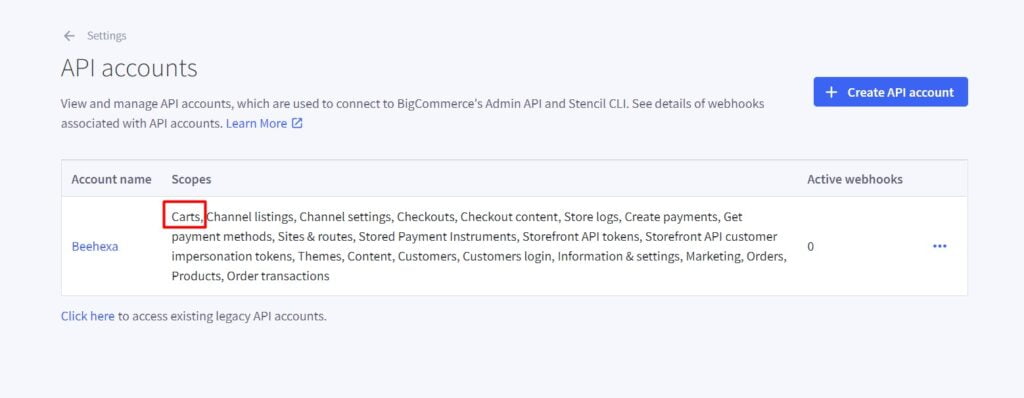
Step 1: Check Scope on BigCommerce

Scope limits the ability to read or write data. Set the scopes to the minimum level of access needed to accomplish the task at hand.
When creating any data, that data must be allowed access because BigCommerce only provides access to the information you are granted access to.
To know you have the right to access any information, you must verify the Scope.
Here are the steps you have to do to check the scope:
- Go to the Home page
- Select the “Advanced settings” section
- Then Click on API Accounts
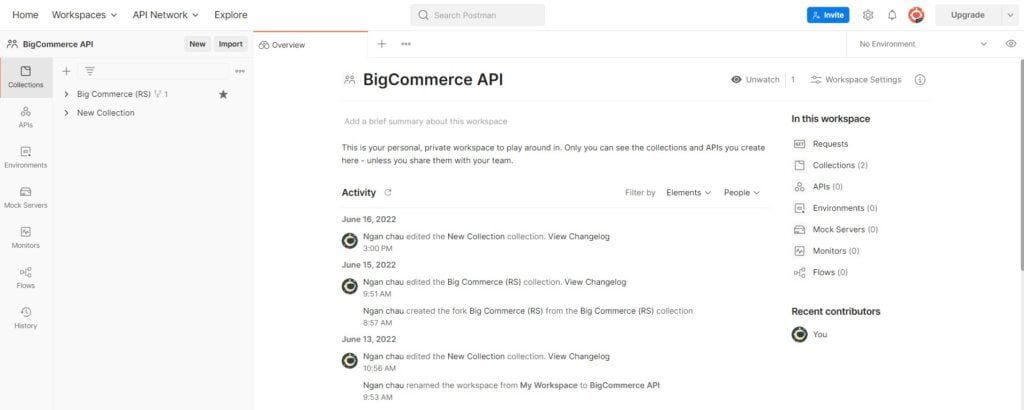
Step 2: Access Postman

After checking the Scope, we will create a cart in BigCommerce using Postman.
Now, we are ready to create a product using Postman.
Log in to your Postman and create a new workspace.
After checking the scope, we also have to check if the product ID in the store is available because when declaring the Product ID data, the Product ID must exist on the BigCommerce store.
Step 3: Create a cart
Now we are prepared to create a new cart:
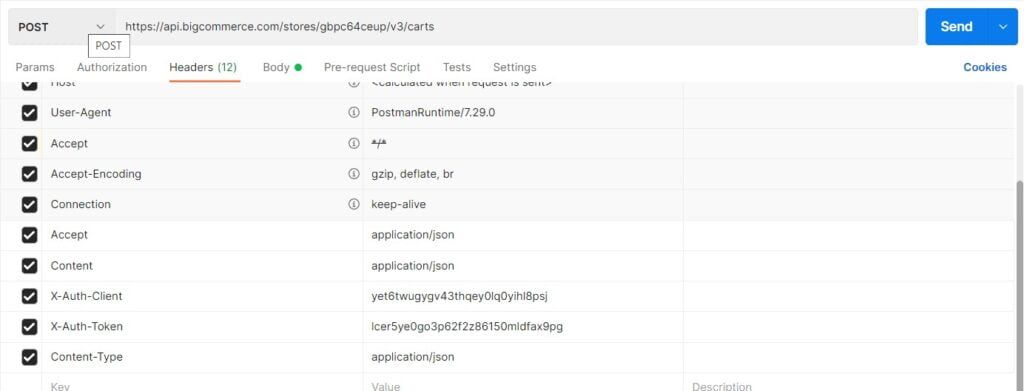
Create a new POST with this URL:
Replace {store_hash} with your store_hash generated on BigCommerce from the API path.
1. In the Header section, you need to declare the information
- Accept: application/JSON
- Content-Type: application/JSON
- X-Auth-Client: Client ID
- X-Auth-Token: Access token
If this is the first time you make a call in the Postman, you must generate API credentials from the BigCommerce Admin Account. You can read Blog How to create a BigCommerce API account on the Beehexa website.

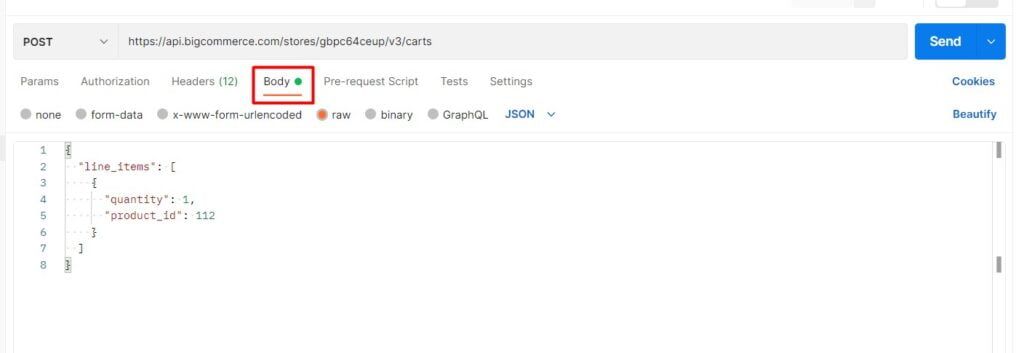
2. In the Body section
First, you need to click on the Body section, then tick at “raw” to fill the data; remember to change the “text” to “JSON.”
Now, you need to declare the information below.
- Line_item
- Custom_items: Only required if adding a custom item to the cart.
- Gift_certificates: Only required if adding a gift certificate to the cart.

I will show you our example below, and you can create your cart.
{"customer_id": 0,
"line_items": [
{
"quantity": 1,
"product_id": 94
}
],
"channel_id": 1,
"currency": {
"code": "VND"
},
"locale": "vi-VN"Or Just like this…
{
"line_items": [
{
"quantity": 1,
"product_id": 104
}
]
}
Note: Product ID must exist on the store
To know more about the attributes to declare, follow BigCommerce Dev Center to learn more.
After filling in all the information, click the send button to send the API request.
Response: The API will return the data like this.
{
"data": {
"id": "8c244ef4-4971-463d-a1d2-b85f0f0732e9",
"customer_id": 0,
"channel_id": 1,
"email": "",
"currency": {
"code": "VND"
},
"tax_included": false,
"base_amount": 46,
"discount_amount": 0,
"cart_amount": 45.95,
"coupons": [],
"line_items": {
"physical_items": [
{
"id": "2353ee9d-2b94-4ff7-87c3-b2a959a0c874",
"parent_id": null,
"variant_id": 72,
"product_id": 104,
"sku": "OFSUC",
"name": "[Sample] Utility Caddy",
"url": "https://beehexa-tutorial.mybigcommerce.com/utility-caddy/",
"quantity": 1,
"taxable": true,
"image_url": "https://cdn11.bigcommerce.com/s-wxrj2hgngy/products/104/images/336/utilitybucket1.1655711594.220.290.jpg?c=1",
"discounts": [],
"coupons": [],
"discount_amount": 0,
"coupon_amount": 0,
"list_price": 46,
"sale_price": 46,
"extended_list_price": 46,
"extended_sale_price": 46,
"is_require_shipping": true,
"is_mutable": true
}
],
"digital_items": [],
"gift_certificates": [],
"custom_items": []
},
"created_time": "2022-06-23T01:52:35+00:00",
"updated_time": "2022-06-23T01:52:35+00:00",
"locale": "vi-VN"
},
"meta": {}
}The above are steps to show you how to create a cart on BigCommerce Using Postman. Please comment below or refer to our BigCommerce API documentation if you have any questions.
Hopefully, you can do it!
These steps will be shown visually in the video below.