In this article, Beehexa will show you how to custom product image using Shopify API with Postman.
GET all product images for a product
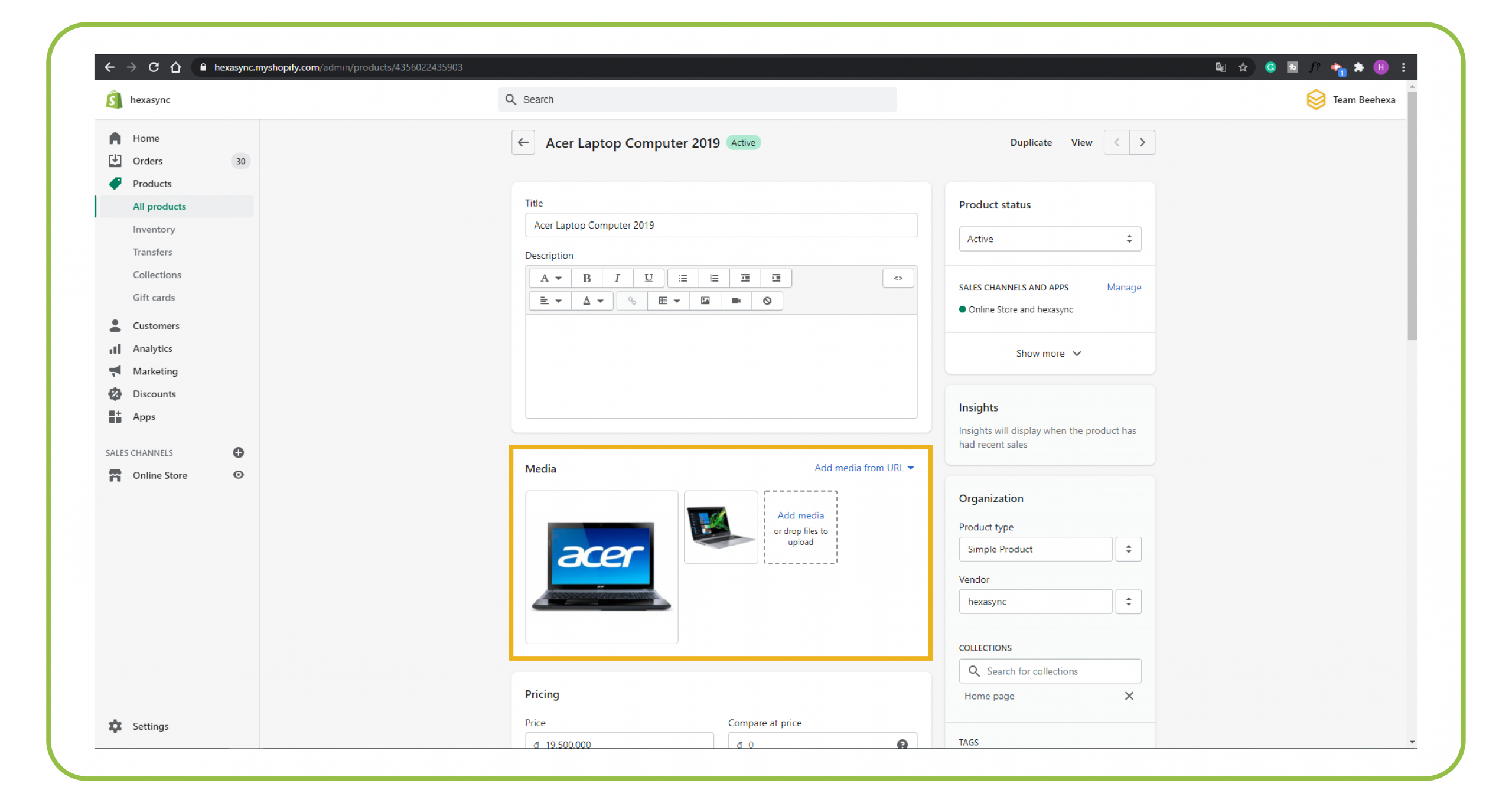
1. Go to the Products feature, and select the product you want to get the image. In this video, let’s choose Acer Laptop Computer 2019
Look at the last numbers at the end of the URL link. That’s product ID: remember those numbers because we’ll use them later.
2. Go to Postman, and click the + icon to create a new request
3. Click Authorization
4. From the Type drop-down menu, select Basic auth
In the Username and Password fields, please enter your store’s private API key and password that we’ve created in the previous video
5. Select GET for the applicable HTTP method
6. Add API endpoint URL
/admin/api/2020-10/products/{product-id}/images.jsonIf you can’t find {product-id}, you could come back Shopify dashboard and look at the number in step 1
7. When finished, click Send
Response
{
"images": [
{
"id": 13464248582207,
"product_id": 4356022435903,
"position": 1,
"created_at": "2019-11-10T01:01:44+09:00",
"updated_at": "2020-11-12T18:40:58+09:00",
"alt": null,
"width": 500,
"height": 500,
"src": "https://cdn.shopify.com/s/files/1/0253/2261/8943/products/acer-laptop-computer-500x500.jpg?v=1605174058",
"variant_ids": [],
"admin_graphql_api_id": "gid://shopify/ProductImage/13464248582207"
},
{
"id": 15640310251583,
"product_id": 4356022435903,
"position": 2,
"created_at": "2020-11-12T18:37:46+09:00",
"updated_at": "2020-11-12T18:40:58+09:00",
"alt": null,
"width": 840,
"height": 472,
"src": "https://cdn.shopify.com/s/files/1/0253/2261/8943/products/Acer-Swift-7-840x472.jpg?v=1605174058",
"variant_ids": [],
"admin_graphql_api_id": "gid://shopify/ProductImage/15640310251583"
}
]
}Now you can see, the product’s information has been shown in the body section; there are 2 images. So, let’s check in the Shopify dashboard

POST a new product image using a source URL that Shopify will download
1. In Postman, click the + icon to create a new request
2. Select POST for the applicable HTTP method
3. In the Body section, select raw, and choose Jason
4. We’ve prepared a new image for this example, so Add the image to the URL source code
{
"image": {
"src": "https://example.com/rails_logo.gif"
}
}Example: Using this image URL https://cdn57.androidauthority.net/wp-content/uploads/2019/02/Acer-Swift-7-840×472.jpg. Copy and paste this image to the URL source code above.
{
"image": {
"src": "https://cdn57.androidauthority.net/wp-content/uploads/2019/02/Acer-Swift-7-840x472.jpg"
}
}5. Add API endpoint URL
/admin/api/2020-10/products/{product-id}/images.json6. When finished, click Send
Response
{
"image": {
"id": 15656262565951,
"product_id": 4356022435903,
"position": 3,
"created_at": "2020-11-16T19:09:08+09:00",
"updated_at": "2020-11-16T19:09:08+09:00",
"alt": null,
"width": 840,
"height": 472,
"src": "https://cdn.shopify.com/s/files/1/0253/2261/8943/products/Acer-Swift-7-840x472_10627434-e0f7-44c0-8cbc-0a54246ec4fb.jpg?v=1605521348",
"variant_ids": [],
"admin_graphql_api_id": "gid://shopify/ProductImage/15656262565951"
}
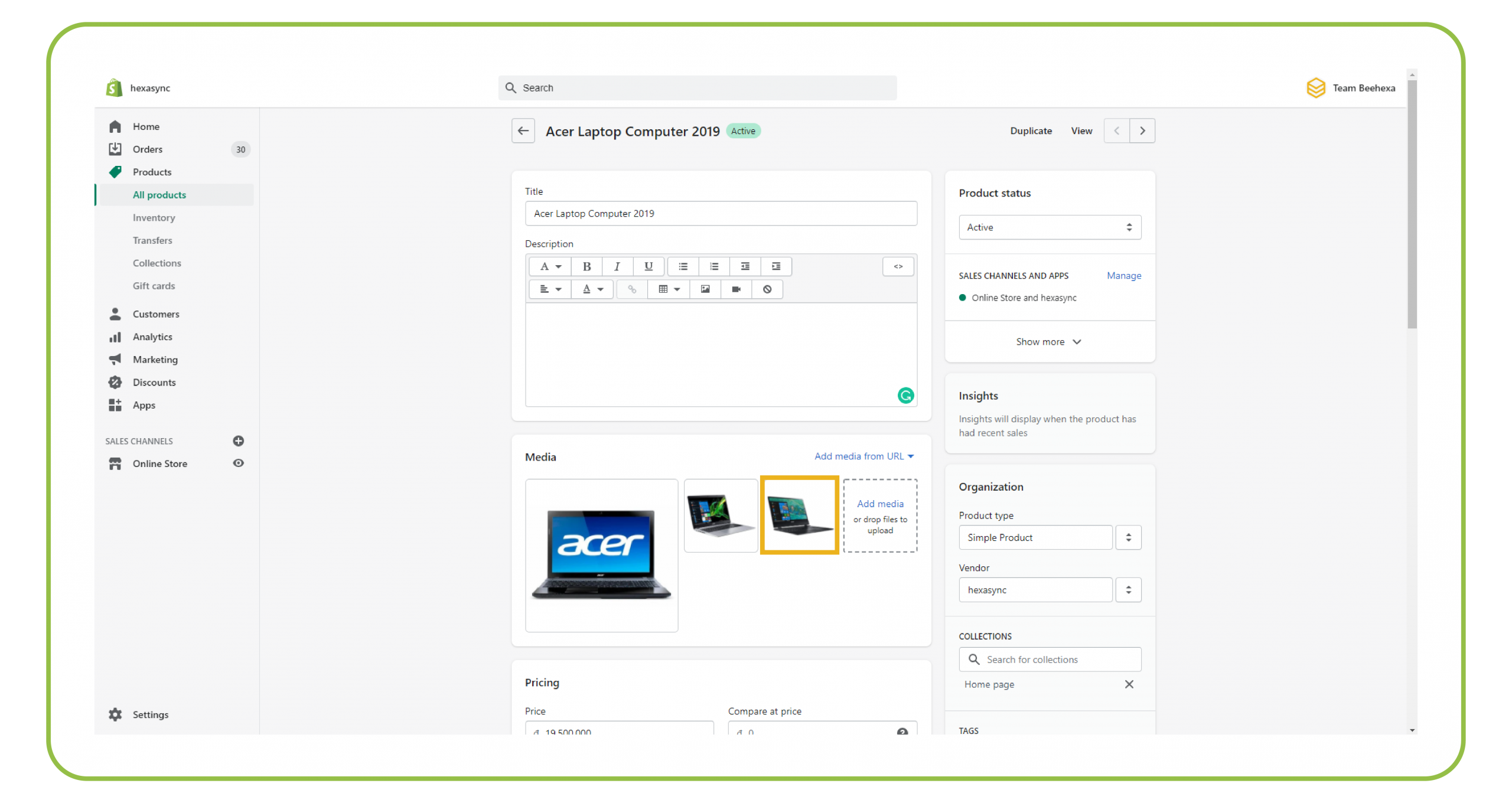
}Let’s check the Shopify dashboard. We could see the new product’s image has been updated in the store.

DELETE a product image
In some cases, if you do not want to use the image anymore, we will use the API to delete the product image in the following section.
1. Select DELETE for the applicable HTTP method
2. Add API endpoint URL
/admin/api/2020-10/products/{product_id}/images/{image_id}.json{image_id}: you could find in stage 1:
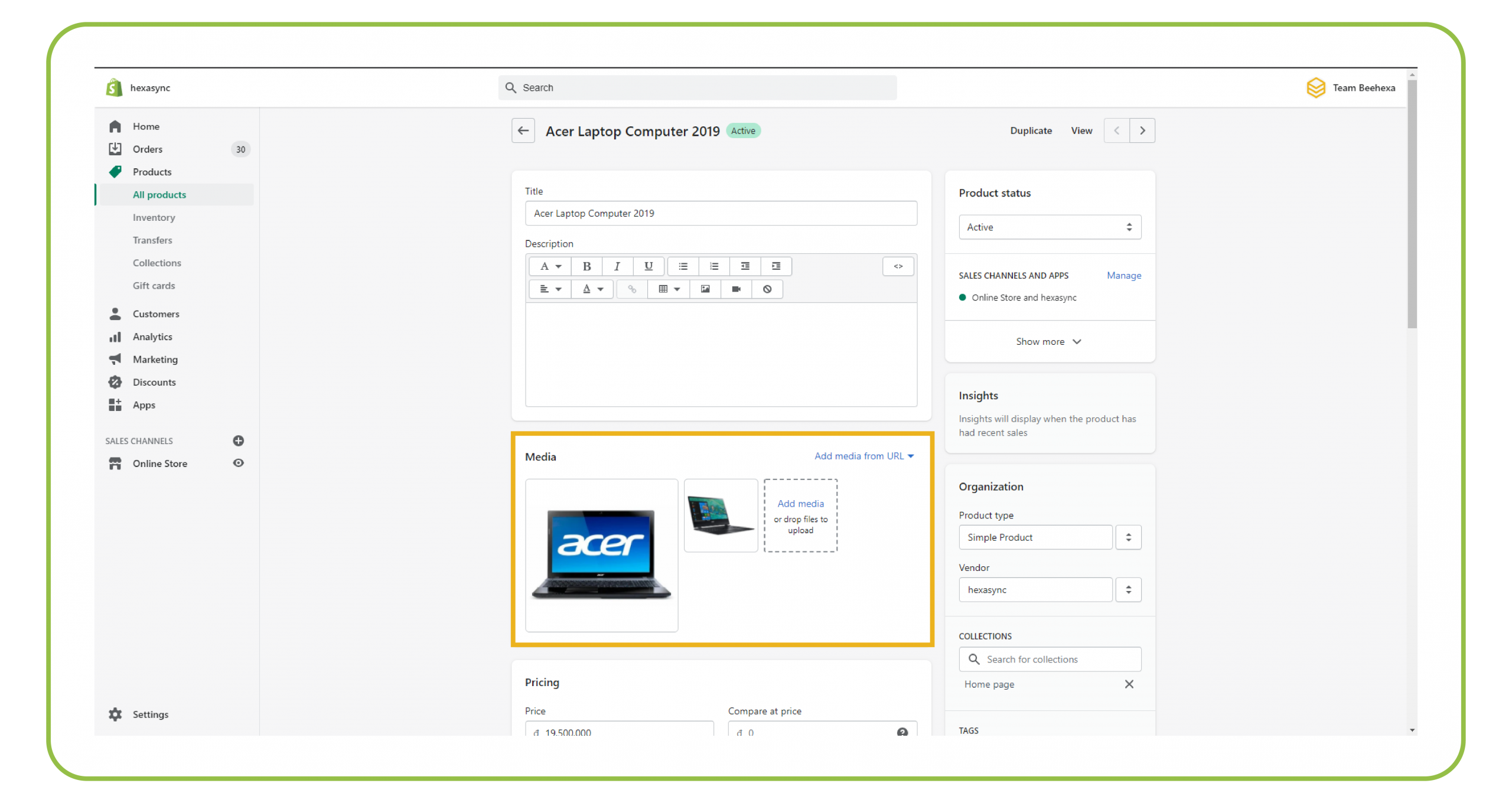
3. Now, the product’s image has been deleted from the Shopify dashboard

The above are all steps to custom product image using Shopify API with Postman.