Creating products is a must for every business running on an eCommerce website. That is the reason. Today Beehexa will show you how to create a product using Postman with Wix API.
If this is the first time you make a call in the Postman, you must generate API credentials from the Wix Developers website.
Step 1: Generate API credentials from the Wix Developers’ Website.
Follow the process in Wix API: How to get an access token and refresh the access token? To know how to access Wix API.
- After creating an app, remember the access token and the refresh token to send requests in the Postman.
Step 2: Refresh the access token using Postman.
Wix’s access token is only valid for 5 minutes, so you need to use the refresh token to request a new access token.
Flowing the steps below for refreshing the access token.
- Log in to your Postman and create a new workspace.
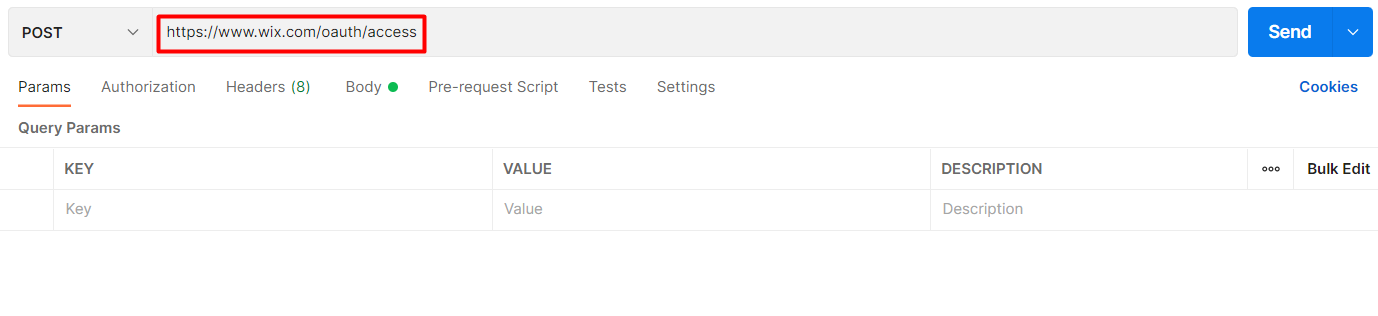
- Create a new POST with this URL:
https://www.wix.com/oauth/access
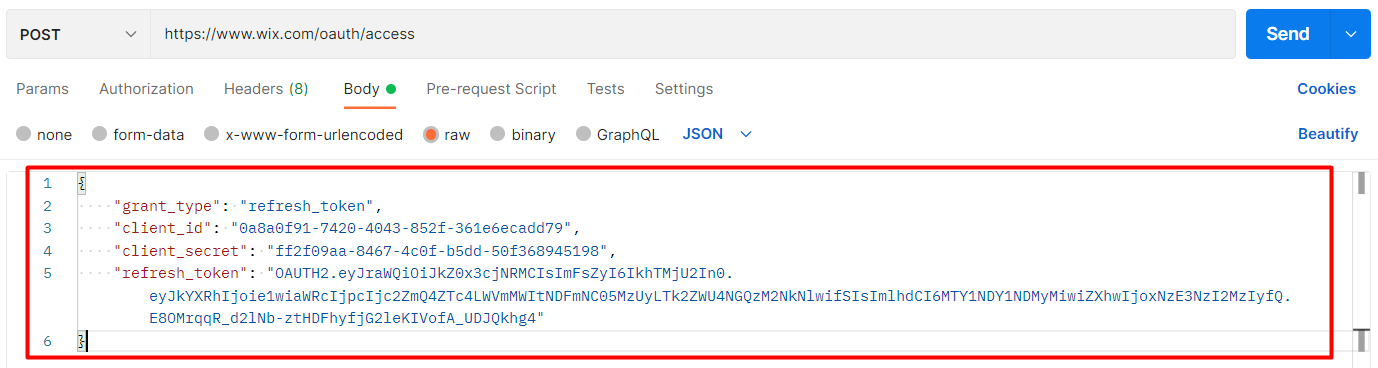
- In the body section, enter the code.
Payload:
{
"grant_type": "refresh_token",
"client_id": <APP_ID>,
"client_secret": <APP_SECRET>,
"refresh_token": <REFRESH_TOKEN>
}
Body Params:
| NAME | TYPE | DESCRIPTION |
| grant_type | String | Value must be set to “refresh_token’ |
| client_id | String | The App ID as defined in the Wix Developers Center |
| client_secret | String | The Secret Key for your app as defined in your Wix Developers Center |
| refresh_token | String | The refresh token issued with the access token. |

- Then click SEND
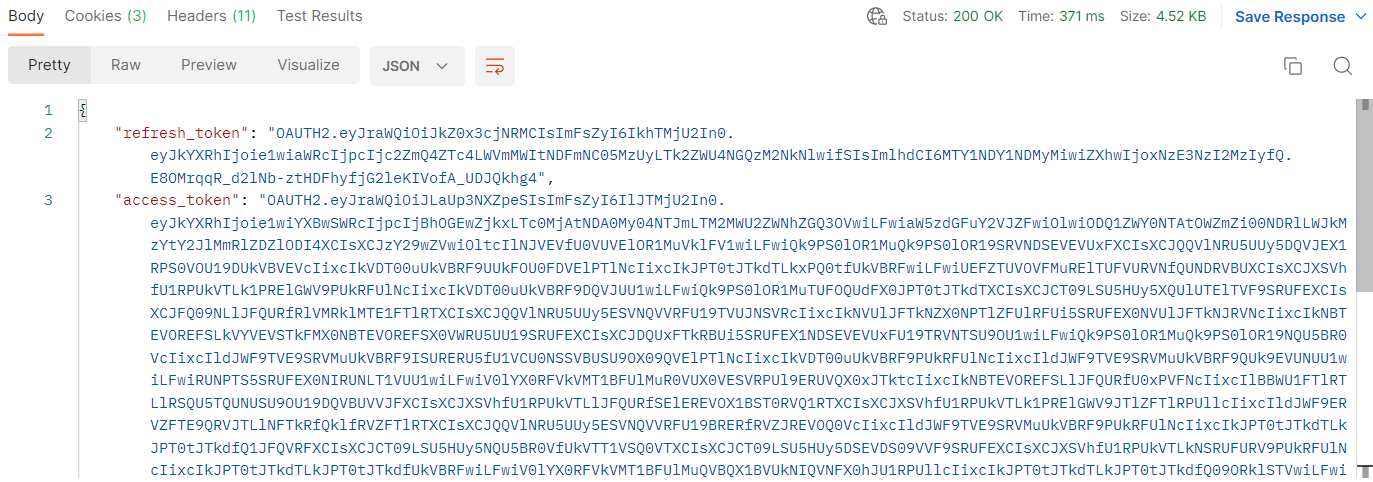
Response:
The API will return the new access token and the refresh token in order to request a new access token.
{
"refresh_token": "OAUTH2.eyJraWQiOiJkZ0x3cjNRMCIsImFsZyI6IkhTMjU2In0.eyJkYXRhIjoie1wiaWRcIjpcIjc2ZmQ4ZTc4LWVmMWItNDFmNC05MzUyLTk2ZWU4NGQzM2NkNlwifSIsImlhdCI6MTY1NDY1NDMyMiwiZXhwIjoxNzE3NzI2MzIyfQ.E8OMrqqR_d2lNb-ztHDFhyfjG2leKIVofA_UDJQkhg4",
"access_token": "OAUTH2.eyJraWQiOiJLaUp3NXZpeSIsImFsZyI6IlJTMjU2In0.eyJkYXRhIjoie1wiYXBwSWRcIjpcIjBhOGEwZjkxLTc0MjAtNDA0My04NTJmLTM2MWU2ZWNhZGQ3OVwiLFwiaW5zdGFuY2VJZFwiOlwiODQ1ZWY0NTAtOWZmZi00NDRlLWJkMzYtY2JlMmRlZDZlODI4XCIsXCJzY29wZVwiOltcIlNJVEVfU0VUVElOR1MuVklFV1wiLFwiQk9PS0lOR1MuQk9PS0lOR19SRVNDSEVEVUxFXCIsXCJQQVlNRU5UUy5DQVJEX1RPS0VOU19DUkVBVEVcIixcIkVDT00uUkVBRF9UUkFOU0FDVElPTlNcIixcIkJPT0tJTkdTLkxPQ0tfUkVBRFwiLFwiUEFZTUVOVFMuRElTUFVURVNfQUNDRVBUXCIsXCJXSVhfU1RPUkVTLk1PRElGWV9PUkRFUlNcIixcIkVDT00uUkVBRF9DQVJUU1wiLFwiQk9PS0lOR1MuTUFOQUdFX0JPT0tJTkdTXCIsXCJCT09LSU5HUy5XQUlUTElTVF9SRUFEXCIsXCJFQ09NLlJFQURfRlVMRklMTE1FTlRTXCIsXCJQQVlNRU5UUy5ESVNQVVRFU19TVUJNSVRcIixcIkNVUlJFTkNZX0NPTlZFUlRFUi5SRUFEX0NVUlJFTkNJRVNcIixcIkNBTEVOREFSLkVYVEVSTkFMX0NBTEVOREFSX0VWRU5UU19SRUFEXCIsXCJDQUxFTkRBUi5SRUFEX1NDSEVEVUxFU19TRVNTSU9OU1wiLFwiQk9PS0lOR1MuQk9PS0lOR19NQU5BR0VcIixcIldJWF9TVE9SRVMuUkVBRF9ISURERU5fU1VCU0NSSVBUSU9OX09QVElPTlNcIixcIkVDT00uUkVBRF9PUkRFUlNcIixcIldJWF9TVE9SRVMuUkVBRF9QUk9EVUNUU1wiLFwiRUNPTS5SRUFEX0NIRUNLT1VUU1wiLFwiV0lYX0RFVkVMT1BFUlMuR0VUX0VESVRPUl9ERUVQX0xJTktcIixcIkNBTEVOREFSLlJFQURfU0xPVFNcIixcIlBBWU1FTlRTLlRSQU5TQUNUSU9OU19DQVBUVVJFXCIsXCJXSVhfU1RPUkVTLlJFQURfSElEREVOX1BST0RVQ1RTXCIsXCJXSVhfU1RPUkVTLk1PRElGWV9JTlZFTlRPUllcIixcIldJWF9ERVZFTE9QRVJTLlNFTkRfQklfRVZFTlRTXCIsXCJQQVlNRU5UUy5ESVNQVVRFU19BRERfRVZJREVOQ0VcIixcIldJWF9TVE9SRVMuUkVBRF9PUkRFUlNcIixcIkJPT0tJTkdTLkJPT0tJTkdfQ1JFQVRFXCIsXCJCT09LSU5HUy5NQU5BR0VfUkVTT1VSQ0VTXCIsXCJCT09LSU5HUy5DSEVDS09VVF9SRUFEXCIsXCJXSVhfU1RPUkVTLkNSRUFURV9PUkRFUlNcIixcIkJPT0tJTkdTLkJPT0tJTkdfUkVBRFwiLFwiV0lYX0RFVkVMT1BFUlMuQVBQX1BVUkNIQVNFX0hJU1RPUllcIixcIkJPT0tJTkdTLkJPT0tJTkdfQ09ORklSTVwiLFwiQk9PS0lOR1MuUkVTT1VSQ0VTX1JFQURcIixcIlNDT1BFX1NIQVJFX1VSTC5NQU5BR0VcIixcIkJPT0tJTkdTLkNBVEVHT1JJRVNfUkVBRFwiLFwiQ0FMRU5EQVIuU0VTU0lPTl9SRUFEXCIsXCJCT09LSU5HUy5NQU5BR0VfQlVTSU5FU1NcIixcIkJPT0tJTkdTLk1BTkFHRVwiLFwiU0lURV9QUk9QRVJUSUVTLlVQREFURV9DT05TRU5UX1BPTElDWVwiLFwiV0lYX1NUT1JFUy5NT0RJRllfUFJPRFVDVFNcIixcIldJWF9TVE9SRVMuTU9ESUZZX1NVQlNDUklQVElPTl9PUFRJT05TXCIsXCJQQVlNRU5UUy5UUkFOU0FDVElPTlNfUkVBRFwiLFwiQk9PS0lOR1MuUkVBRF9CT09LSU5HU1wiLFwiQk9PS0lOR1MuTUFOQUdFX1NFUlZJQ0VTXCIsXCJCT09LSU5HUy5DVVNUT01FUl9CT09LXCIsXCJCT09LSU5HUy5GT1JNU19SRUFEXCIsXCJCT09LSU5HUy5NQU5BR0VfRk9STVNcIixcIldJWF9TVE9SRVMuUkVBRF9DQVJUU1wiLFwiV0lYX1NUT1JFUy5SRUFEX1NVQlNDUklQVElPTl9PUFRJT05TXCIsXCJCT09LSU5HUy5CT09LSU5HX0RFQ0xJTkVcIixcIlBBWU1FTlRTLkRJU1BVVEVTX1VQTE9BRF9FVklERU5DRVwiLFwiRUNPTS5NT0RJRllfRlVMRklMTE1FTlRTXCIsXCJCT09LSU5HUy5CT09LSU5HX0NBTkNFTFwiLFwiQk9PS0lOR1MuQ0FUQUxPR19SRUFEXCIsXCJXSVhfREVWRUxPUEVSUy5DUkVBVEVfQ0hFQ0tPVVRcIixcIkJPT0tJTkdTLk1BTkFHRV9DQVRFR09SSUVTXCIsXCJCT09LSU5HUy5BVFRFTkRBTkNFX1NFVFwiLFwiV0lYX0RFVkVMT1BFUlMuTUFOQUdFX0FQUF9JTlNUQU5DRVwiLFwiQk9PS0lOR1MuQVRURU5EQU5DRV9SRUFEXCIsXCJXSVhfU1RPUkVTLk1PRElGWV9GVUxGSUxMRVJTXCIsXCJXSVhfU1RPUkVTLlJFQURfRlVMRklMTEVSU1wiLFwiV0lYX1NUT1JFUy5SRUFEX0lOVkVOVE9SWVwiLFwiUEFZTUVOVFMuVFJBTlNBQ1RJT05TX1JFRlVORFwiLFwiREVWX0NFTlRFUi5TSVRFX1BBWU1FTlRfTUVUSE9EXCIsXCJXSVhfU1RPUkVTLlJFQURfQUJBTkRPTkVEX0NBUlRTXCIsXCJQQVlNRU5UUy5UUkFOU0FDVElPTlNfQ1JFQVRFXCIsXCJDQUxFTkRBUi5SRUFEX1NDSEVEVUxFU19TRVNTSU9OU19XSVRIX1BBUlRJQ0lQQU5UU1wiLFwiQk9PS0lOR1MuU0VSVklDRVNfUkVBRFwiXX0iLCJpYXQiOjE2NTQ3MDUxMjMsImV4cCI6MTY1NDcwNTQyM30.Xdz0GzZgUJkxLh9VNIhHbCjbtoUUvvqcjqeXB1sqAxfY4RaDEA2MvSfKbtNYi8ikr3g93ZQNrUR7KV9AJUpqz9-1r4xKAEV_Hf17G0a9A-lDeZhc6QEN98Ssm_FfeYm3jkYnDFgrI91GwiLnU1Idaczqcr3OiiM3AYVEpl1pXK8HpiNm2DeUnB_sSuMQ6dEmb_QK0i5PyVOPuLp32ZaIMkeHaH4D6QehZEKeXxchxtXXViXW9ZDRTulFys2keDbyBdwNE8RXENEo71XiUXnQFOh5cKqJavN-nngXOfoHYKcs0c2F57pgspy1eCXuL4ooh9fXJKbI8l4draouuTEsEw"
}
Step 3: Create a product using Postman
Now, we are ready to create a product using Postman with Wix API.
- Log in to your Postman and create a new workspace
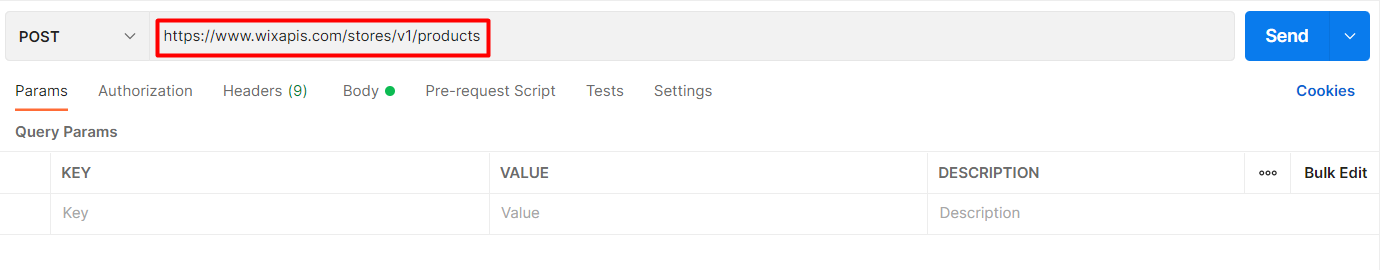
- Create a new POST with this URL:
https://www.wixapis.com/stores/v1/products
-HEADER: ‘Authorization: <ACCESS TOKEN>’
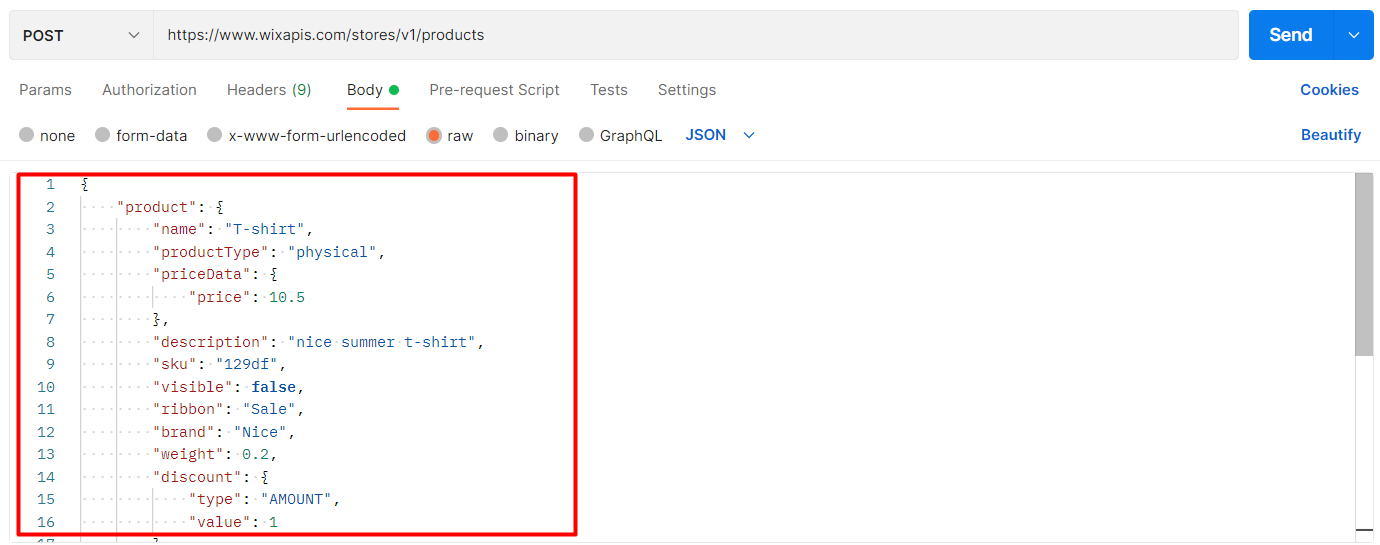
In the body section, enter the code:
Payload:
{
"product": {
"name": "T-shirt",
"productType": "physical",
"priceData": {
"price": 10.5
},
"description": "nice summer t-shirt",
"sku": "129df",
"visible": false,
"ribbon": "Sale",
"brand": "Nice",
"weight": 0.2,
"discount": {
"type": "AMOUNT",
"value": 1
},
"manageVariants": true,
"productOptions": [{
"name": "Size",
"choices": [{
"value": "S",
"description": "S"
},
{
"value": "L",
"description": "L"
}
]
}]
}
}
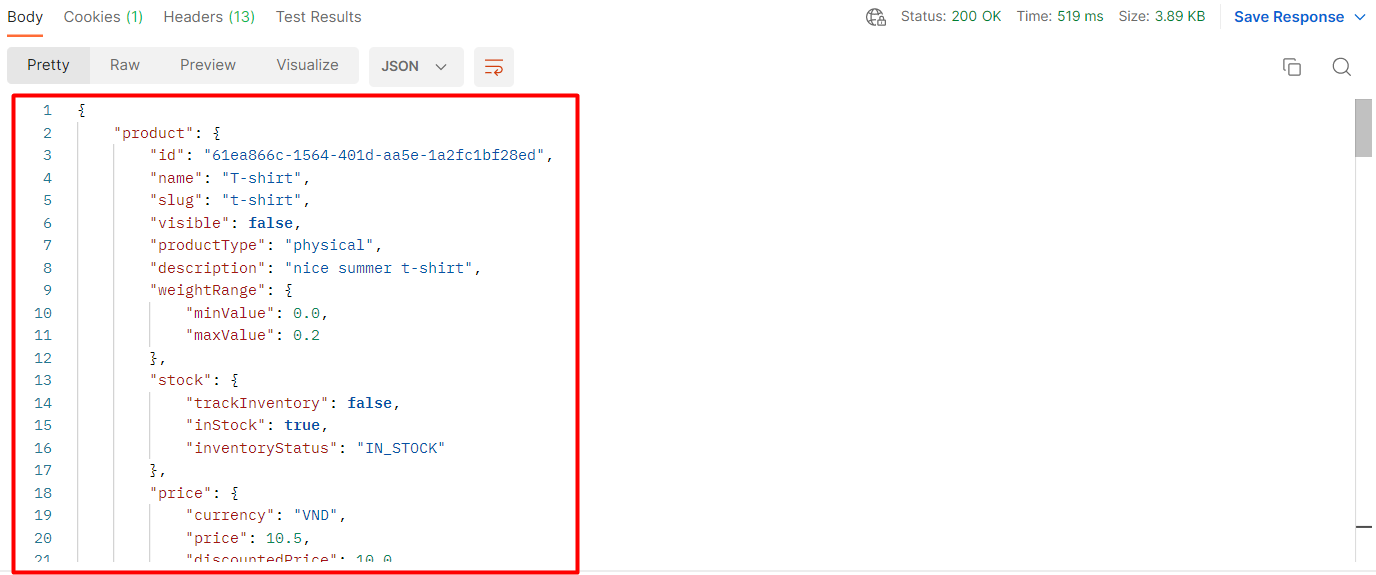
Response:
The API will return all product information.
{
"product": {
"id": "61ea866c-1564-401d-aa5e-1a2fc1bf28ed",
"name": "T-shirt",
"slug": "t-shirt",
"visible": false,
"productType": "physical",
"description": "nice summer t-shirt",
"weightRange": {
"minValue": 0.0,
"maxValue": 0.2
},
"stock": {
"trackInventory": false,
"inStock": true,
"inventoryStatus": "IN_STOCK"
},
"price": {
"currency": "VND",
"price": 10.5,
"discountedPrice": 10.0,
"formatted": {
"price": "11₫",
"discountedPrice": "10₫"
}
},
"priceData": {
"currency": "VND",
"price": 10.5,
"discountedPrice": 10.0,
"formatted": {
"price": "11₫",
"discountedPrice": "10₫"
}
},
"convertedPriceData": {
"currency": "VND",
"price": 10.5,
"discountedPrice": 10.0,
"formatted": {
"price": "11₫",
"discountedPrice": "10₫"
}
},
"priceRange": {
"minValue": 10.5,
"maxValue": 10.5
},
"costRange": {
"minValue": 0.0,
"maxValue": 0.0
},
"additionalInfoSections": [],
"ribbons": [
{
"text": "Sale"
}
],
"media": {
"items": []
},
"customTextFields": [],
"manageVariants": true,
"productOptions": [
{
"optionType": "drop_down",
"name": "Size",
"choices": [
{
"value": "S",
"description": "S",
"inStock": true,
"visible": true
},
{
"value": "L",
"description": "L",
"inStock": true,
"visible": true
}
]
}
],
"productPageUrl": {
"base": "https://content313.wixsite.com/mysite",
"path": "/product-page/t-shirt"
},
"numericId": "1654705207181000",
"inventoryItemId": "9e157993-ea9b-bfe2-55a1-e5d03e40d712",
"discount": {
"type": "AMOUNT",
"value": 1.0
},
"collectionIds": [
"00000000-000000-000000-000000000001"
],
"variants": [
{
"id": "4c7eaa5e-2f40-4325-a1ac-6b2f6506a236",
"choices": {
"Size": "S"
},
"variant": {
"priceData": {
"currency": "VND",
"price": 10.5,
"discountedPrice": 10.0,
"formatted": {
"price": "11₫",
"discountedPrice": "10₫"
}
},
"convertedPriceData": {
"currency": "VND",
"price": 10.5,
"discountedPrice": 10.0,
"formatted": {
"price": "11₫",
"discountedPrice": "10₫"
}
},
"weight": 0.2,
"sku": "129df",
"visible": false
}
},
{
"id": "42f2386e-58f8-4719-a3d3-7dd37fc0aff2",
"choices": {
"Size": "L"
},
"variant": {
"priceData": {
"currency": "VND",
"price": 10.5,
"discountedPrice": 10.0,
"formatted": {
"price": "11₫",
"discountedPrice": "10₫"
}
},
"convertedPriceData": {
"currency": "VND",
"price": 10.5,
"discountedPrice": 10.0,
"formatted": {
"price": "11₫",
"discountedPrice": "10₫"
}
},
"weight": 0.2,
"sku": "129df",
"visible": false
}
}
],
"lastUpdated": "2022-06-08T16:20:07.181Z",
"createdDate": "2022-06-08T16:20:07.181Z",
"ribbon": "Sale",
"brand": "Nice"
}
}
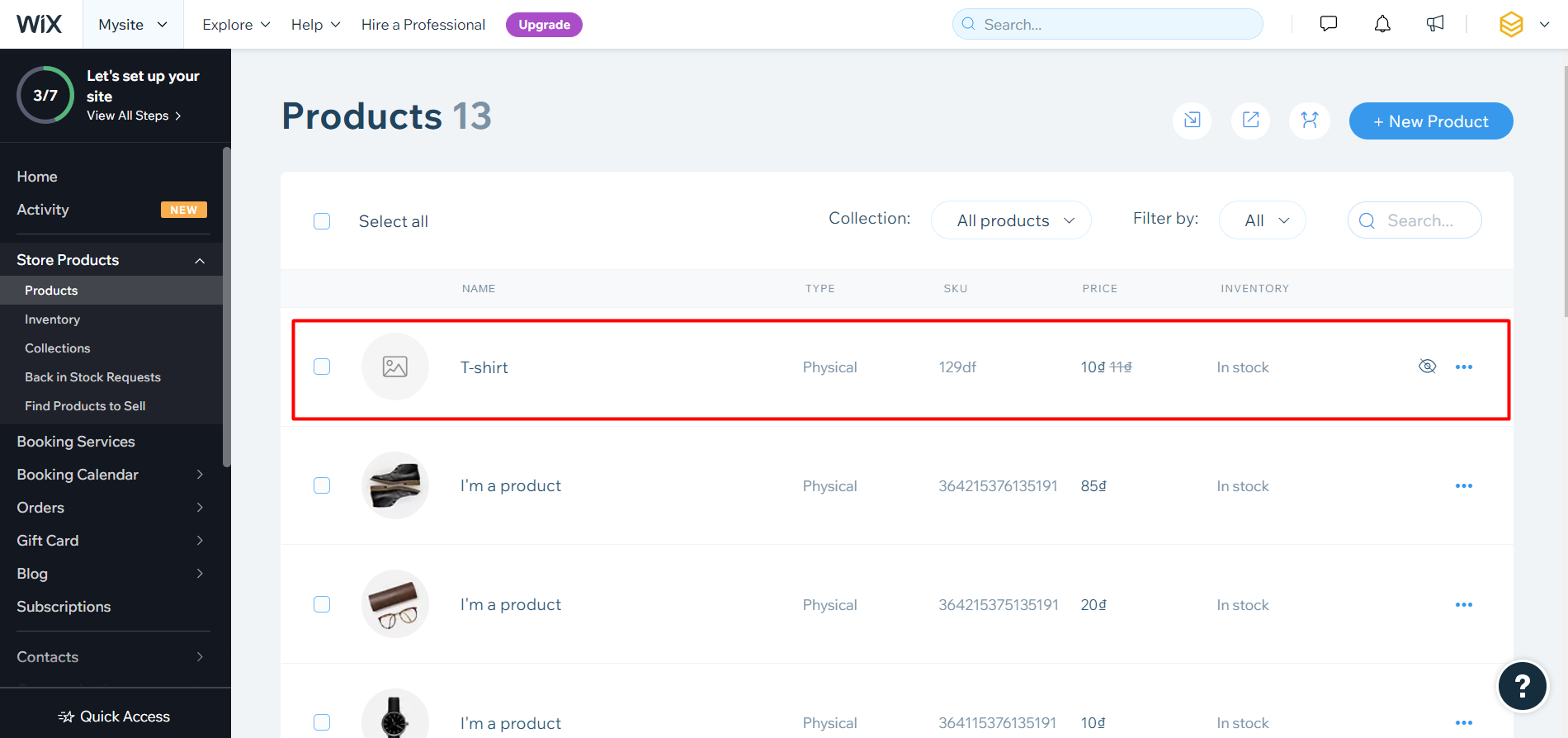
Step 4: Verify the result
After creating the product, you can check the result in the Wix Admin.
- From Wix Dashboard.
- Click on Store products.
- Choose Products.

As you can see, the product has been created successfully.
The above are all steps to create a product using Postman with Wix API. The next article will explore Wix rest API and multiple ways to make API calls.
If you have any questions, let us know in the comment below or refer to our Wix API documentation.
These steps will be shown visually in the infographic below.

Or you can watch this video for more overview.
Hopefully, you can do it!